За последние несколько дней Facebook взорвался новым форматом трансляций с подсчетом реакций к посту в режиме реальном времени. По слухам, всё началось с Китая, затем подхватилось волной выборного дня в США и плавно дошло до России.
Мы в Behance Russia провели такую трансляцию одними из первых в стране и хотим поделиться с вами своим опытом, как создать такой пост своими руками. Правда, если вы совсем не разбираетесь в коде, руки программиста будут не лишними.
UPDATE от 15 ноября 2016
Мы запустили бета-версию бесплатного конструктора трансляций-опросов с реакциями! Тестируйте и сообщайте о найденных багах в комментариях.
Шаг 1. Подготовка «мозгов» опроса
Для начала создадим приложение в Facebook, через которое будем получать количество отметок. Заходим на портал для разработчиков и регистрируемся на нем, если вы там первый раз, или сразу создаем новое приложение, заполнив всего пару полей.
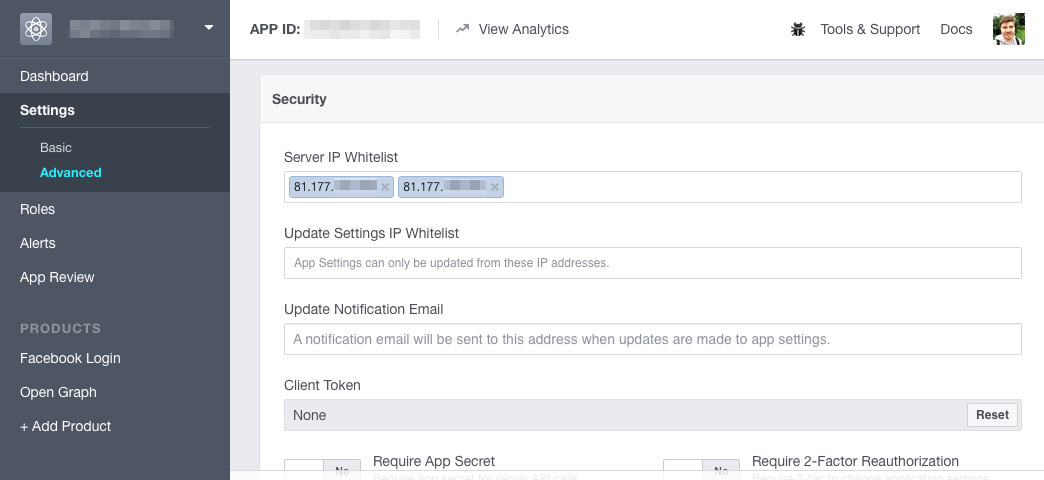
Далее нужно внести несколько настроек в наше приложение. Задайте IP-адрес сервера, с которого будет запускаться скрипт, в белый лист, чтобы минимизировать вероятность бана от Facebook.

Способов узнать IP много. Например, можно запустить в браузере маленький PHP-скрипт следующего содержания:
echo $_SERVER['SERVER_ADDR'];
На экране должен будет появиться адрес, который нужно сохранить в настройках приложения. Также можно зайти на условный 2ip.ru и узнать IP сайта там.
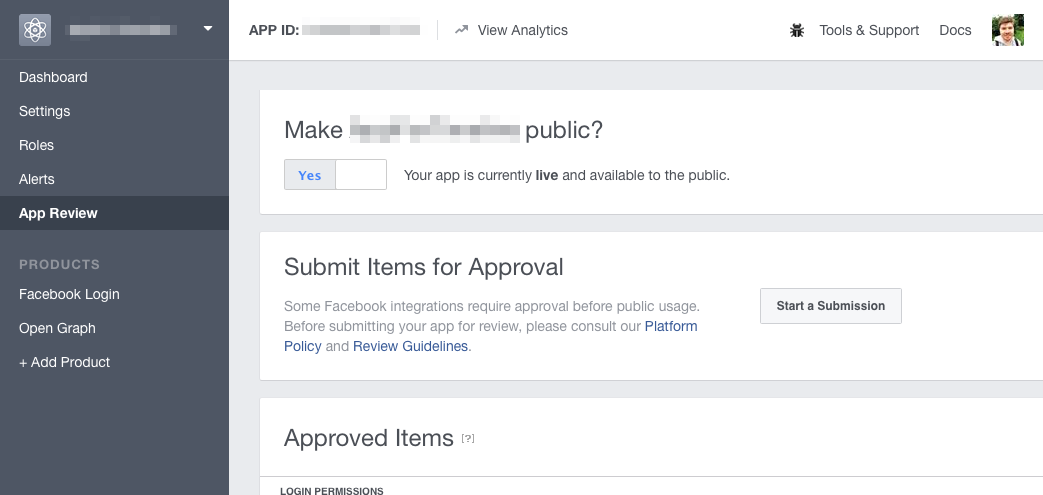
Также нужно сделать приложение видимым для всех. Для этого устанавливаем тумблер, как показано на скриншоте:

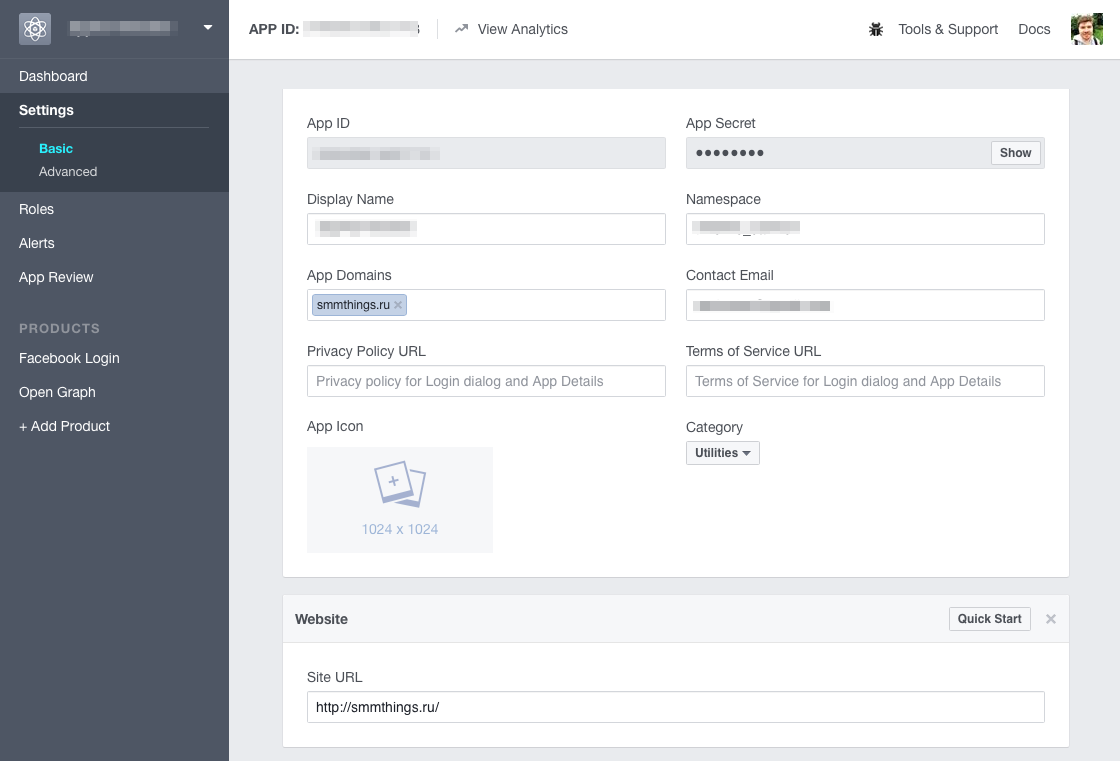
Ещё буквально пара формальностей. Заполните поля с основной информацией:

Шаг 2. Свет, камера…
Установите на компьютер бесплатную программу Open Broadcaster Software (OBS). Во время подготовительной настройки мы добавим источник видео и настроим его параметры.
В настройках программы перейдите в пункт Видео и укажите разрешение трансляции. Для первой тестовой трансляции мы использовали 600х600, но вы можете задать любое, исходя из размеров вашего веб-макета. Этот размер нужно задать в качестве базового и выходного разрешения. Пока настройки можно закрыть.
В главном окне, в блоке Источники, нажмите плюс и выберите BrowserSource. Здесь нужно указать URL нашего скрипта (еще чуть-чуть и вы узнаете о нем больше), задать размеры окна виртуального браузера, количество кадров в секунду и свойства CSS, если это нужно.
Если вы не хотите транслировать свой голос, настройте блок Микшер. Нажмите шестеренку, установите Громкость на 0% и снимите галочки со всех четырех дорожек.
Шаг 3. Подготовка скрипта
Зарубежные сайты предлагают готовое решение на базе голосования за тогда еще будущего президента США. Например, скачать такую заготовку можно здесь. Не пугайтесь размеру в 65мб, большую часть архива занимает фоновое видео с флагом штатов.
Это хороший пример, который можно использовать как основу и модифицировать на своё усмотрение. Всё что находится в папке «vendor» можно не трогать. В этой статье мы разбираем использование Javascript Open Graph и для этого нам эта часть архива не потребуется.
Откройте в редакторе файл index.html и прокрутите вниз до Javascript-скрипта. Его часть, которая начинается с «setInterval» и отвечает за сбор лайков, я немного сократил до такого вида:
setInterval(function(){
$.getJSON('https://graph.facebook.com/v2.8/?ids={id_of_your_post}&fields=reactions.type(LIKE).limit(0).summary(total_count).as(reactions_like),reactions.type(LOVE).limit(0).summary(total_count).as(reactions_love)&access_token={your_facebook_access_token}',function(res){
th.text(0 + res['{id_of_your_post}'].reactions_love.summary.total_count); // выводим кол-во сердечек
hh.text(0 + res['{id_of_your_post}'].reactions_like.summary.total_count); // выводим кол-во лайков
});
}, 10000);
В самом конце указано время обновления данных на счетчике. Сейчас оно установлено на 10 секунд. Рекомендуется не делать этот параметр меньше, т.к. в этом случае велик шанс нарваться на быстрый бан от Facebook.
В коде вам нужно заменить следующие фрагменты:
{your_facebook_access_token} — ключ доступа от Facebook
{id_of_your_post} — ID поста
Как получить эти данные?
1. Токен (или ключ) можно получить двумя способами.
Простой вариант. Возвращаемся в раздел для разработчиков на Facebook и переходим к инструменту Graph API Explorer. Здесь можно мгновенно получить токен для тестирования, но срок его жизни ограничен двумя часами.
Сложный вариант. Ключ доступа также можно получить при помощи клиентской авторизации. Скачайте архив с PHP-скриптом по ссылке и настройте его. Откройте файл login.php, укажите в нем ID вашего Facebook-приложения и его секретный ключ, а также веб-путь до файла fb-callback.php. Кстати, в fb-callback.php тоже нужно заполнить ID. Теперь залейте этот скрипт на хостинг и запустите в браузере файл login.php. Нажмите «Log in with Facebook» и после разрешения доступа приложению вы должны получить искомый Access Token. Танцы с бубнами окупаются двумя месяцами жизни ключа вместо двух часов.
2. Теперь посмотрим, как получить полный ID публикации. Он состоит из двух фрагментов — ID страницы и ID видео через символ подчеркивания: XXXXX_YYYYY.
Первый параметр получаем, открыв в браузере ссылку:
https://graph.facebook.com/{your_page_name}/?access_token={your_facebook_access_token}
{your_page_name} — домен вашего сообщества
{your_facebook_access_token} — токен, который вы получили на предыдущем этапе
Если вы не задавали домен для страницы и в ссылке на ваше сообщество уже содержится ID — вам повезло и скопировать его не составит труда.
ID видео мы сможем получить только после запуска трансляции. В своем эксперименте мы использовали два разных по коду, но абсолютно одинаковых внешне, html-файла. Один использовался для старта трансляции, с вырезанным Javascript, а после того, как мы узнали ID видео, дописали этот параметр во второй файл с Javascript и незаметно для зрителей через 30 секунд уже включили в трансляцию его.
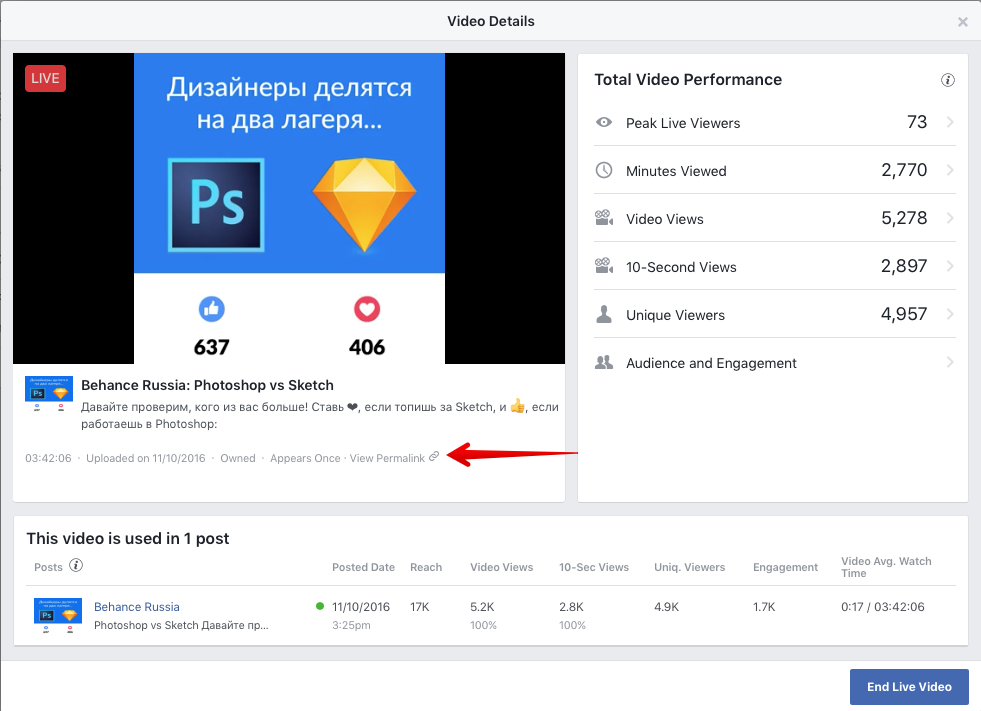
ID видео можно взять из ссылки на трансляцию. После её запуска появится окно, в котором можно будет найти ссылку «View Permalink».

Шаг 4. Стартуем!
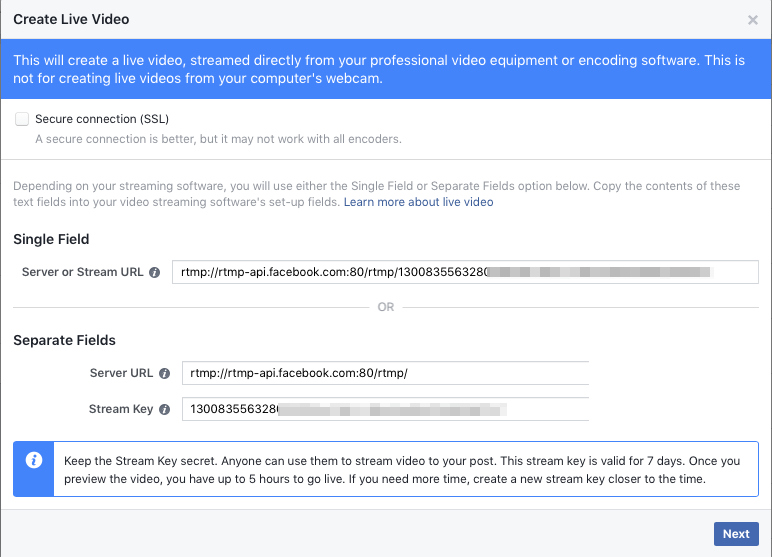
Настал самый волнующий момент. Переходим в Publishing Tools вашей Facebook-страницы и выбираем раздел Video Library. В самом верху можно будет найти кнопку Live. После нажатия на неё вы получите ключ трансляции (самая нижняя строка).

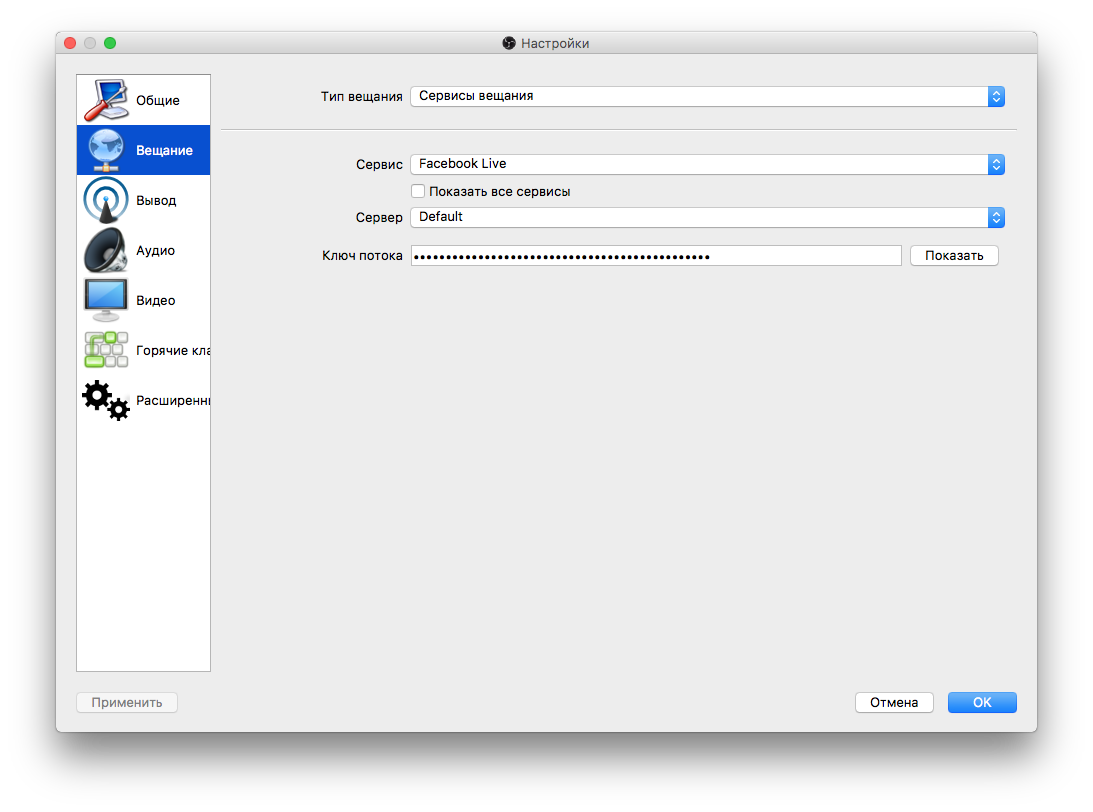
Откройте настройки программы OBS, зайдите в раздел Вещание, в качестве сервиса выберите Facebook Live, а в строку «Ключ потока» введите уникальный ключ, который выдал Facebook. Закройте окно и нажмите «Запустить трансляцию».

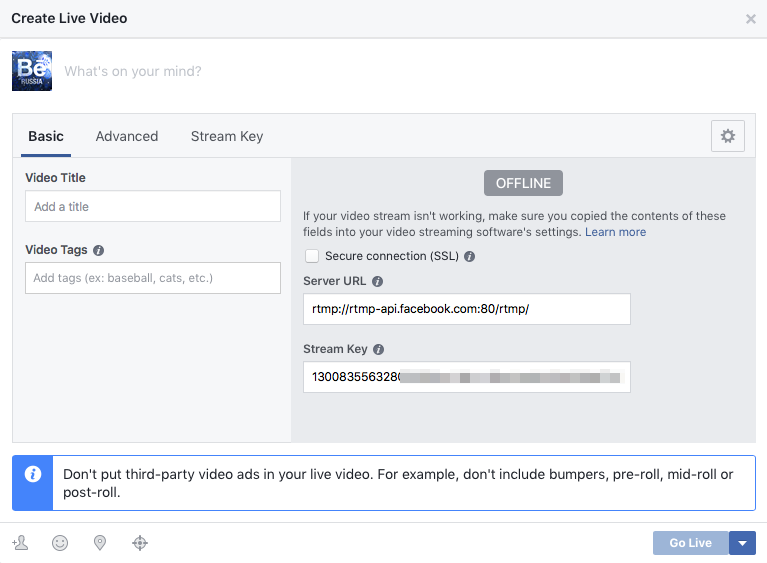
Возвращаемся в окно браузера и жмем «Далее». Здесь можно проверить, идет ли вещание с нужной картинкой, добавить текст поста, заголовок видео и теги. После этого нажимаем «Go Live».

Вот и всё, осталось закрепить пост с трансляцией наверху сообщества, продолжать вещание в течение нескольких часов и собирать приличный урожай лайков и комментариев. Приведем статистику нашей страницы с 10200 подписчиками за три с половиной часа: охват более 21000 человек, 6000 просмотров видео, 1100 лайков и 88 комментариев.

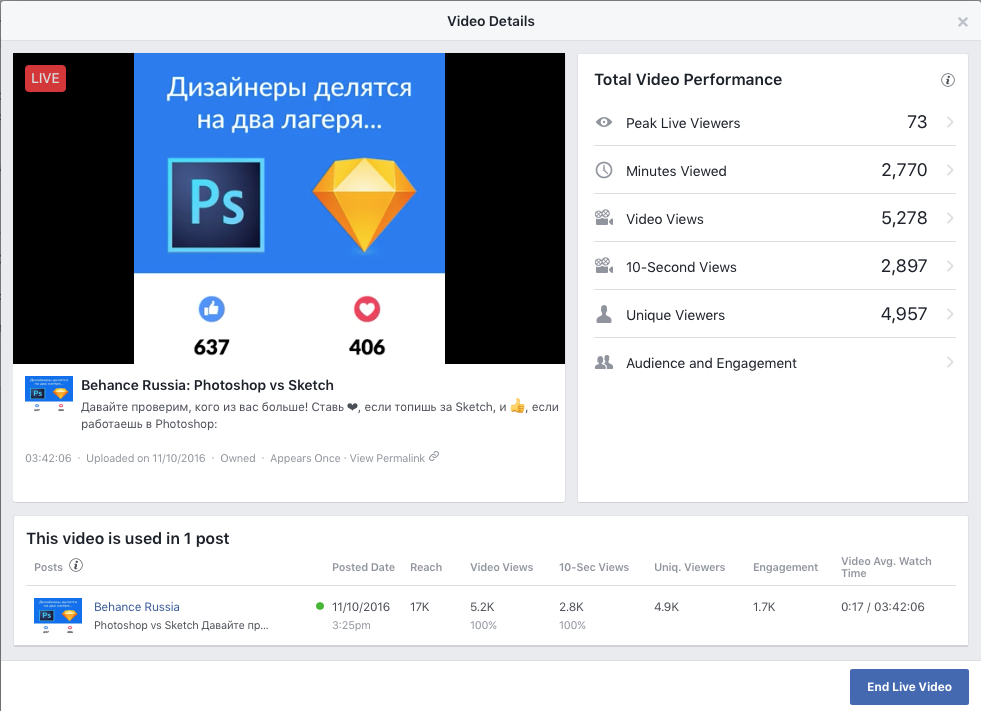
Для завершения трансляции нажмите сначала «End Live Video» в самом Facebook и только потом остановите её в OBS.
Вдохновение
Лучше всего использовать для видео-опросов заведомо виральные темы, которые с большой вероятностью разведут холивар в комментариях и соберут сотни лайков.
- Adme выяснил, кого больше: кофеманов или любителей чая: https://www.facebook.com/www.adme.ru/videos/10154095115835172/
- Behance Russia развел холивар и попытался разобраться, кого больше: адептов Sketch или сторонников Photoshop: https://www.facebook.com/DesignMadeInRussia/videos/1300454516651646/
- Hill’s Pet Nutrition узнал, что в их сообществе больше любят собак, чем кошек: https://www.facebook.com/HillsPetRu/videos/1141775459205347/
- Lifehacker завел разговор о вечном: какое жилье лучше всего: https://www.facebook.com/lifehacker.ru/videos/10155488513709972/
Возможности
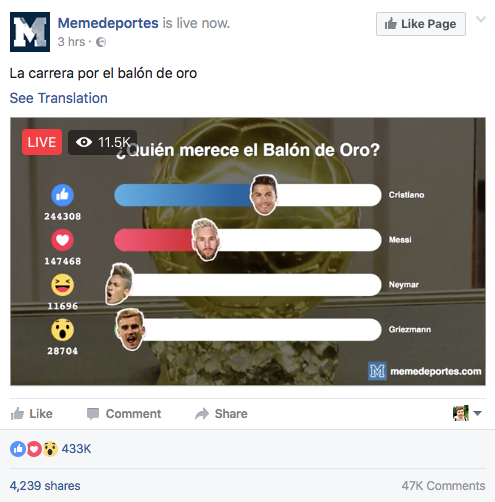
Формат только начинает развиваться и по большей части сейчас представлены самые базовые и простые решения. На деле же, всё ограничивается только вашей фантазией и бесконечными возможностями Javascript и CSS3. Например, неплохой анимированный пример можно подсмотреть на странице Memedeportes.